

1. Node.js 설치
LTS 버전을 설치합니다.
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. Visual Studio Code 설치
VS Code를 설치합니다.
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
3. React 프로젝트 생성
1) 작업할 프로젝트의 상위 폴더 생성
2) PowerShell 또는 터미널 창 열기
- 상위 폴더에서 Shift + 우클릭
▪ 윈도우 : 여기에 PowerShell 창 열기

▪ 맥 : 폴더에서 새로운 터미널 열기

3) 프로젝트 생성
- PowerShell 또는 터미널 창에서 다음 명령어를 입력합니다.
▪ 윈도우 : npx create-react-app 프로젝트명

▪ 맥 : sudo npx create-react-app 프로젝트명
4) 프로젝트 열기
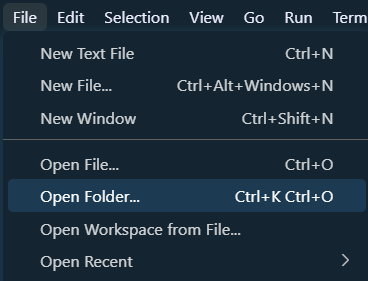
VS Code에서 File → Open Folder → 생성된 프로젝트 폴더

5) 프로젝트 화면 브라우저에서 보기
VS Code에서 Terminal → New Terminal 클릭

터미널에서 npm start를 입력하면 프로젝트 화면을 브라우저에서 볼 수 있습니다.

이제 생성된 React 프로젝트를 브라우저에서 열면 아래와 같이 나옵니다.

4. React 프로젝트 구성

📁 node_modules : 라이브러리 코드 보관
- 프로젝트에서 사용되는 다양한 라이브러리들의 코드가 저장되는 곳입니다.
📁 public : 정적(static) 파일 보관
- 프로젝트에서 사용될 이미지나 HTML 파일들이 보관되는 곳입니다.
📁 src : 핵심 코드 보관
- 프로그램의 실제 기능을 구현하는 React 코드들이 src 폴더에서 관리됩니다.
📄 App.js : 메인 화면 구성
- 프로젝트의 메인 화면을 구성합니다. 우리가 보게 될 첫 번째 화면을 만드는 파일입니다.
📄 package.json : 프로젝트 정보
- 어떤 라이브러리가 필요한지, 어떤 명령어로 프로젝트를 실행할 수 있는지를 담고 있습니다.
❓ App.js에서 HTML을 작성하는 것처럼 보이는데, 어떻게 이게 가능할까?
App.js를 열어보면 마치 HTML을 작성하는 것처럼 보이지만, 실은 JSX라는 문법입니다. JSX는 JavaScript 안에서 HTML을 작성할 수 있게 해주는 특별한 문법입니다.
JSX 소개 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
❓ index.html이 있는데, 어떻게 App.js가 메인 화면이 될까?
React는 App.js에서 작성한 JSX 코드를 실제 HTML로 변환해 줍니다. 이 과정에서 index.js 파일이 App.js에서 작성된 내용을 index.html 파일에 넣어 줍니다. 결국, 우리가 보는 화면은 App.js의 내용이 담긴 index.html을 통해 보여지게 됩니다.

5. React 프로젝트 생성 시 에러
💥 "이 시스템에서 스크립트를 실행할 수 없으므로..." 허가되지 않은 스크립트 에러

윈도우 하단 검색 메뉴에서 PowerShell 검색 → PowerShell 우클릭 → 관리자 권한으로 실행

PowerShell 창에서 Set-ExecutionPolicy Unrestricted 입력 후 엔터, Y 입력 후 엔터

그럼 이제 npx, npm 명령어를 사용하여 React 프로젝트를 생성할 수 있습니다.
'Library > React' 카테고리의 다른 글
| React와 Spring 사이에서 데이터 연동 (0) | 2024.06.12 |
|---|---|
| [React] Router (0) | 2024.06.10 |

포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!

![[React] Router](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FdIMKX1%2FbtsHTT4PhpC%2FAAAAAAAAAAAAAAAAAAAAAMxzORTfZ-btBEQHBLDa8DIWSHP-3iLZAUFZRZZ47LAq%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DcYk%252FJD8q13X5lWlPNCo%252BOxzuI0Y%253D)